ASSURANCE MALADIE
5 000 pages ameli.fr à l'état de l'art de l'accessibilité
Depuis 2019, GoLive accompagne l’Assurance Maladie sur l’amélioration de l’accessibilité numérique.
À l’issue de la refonte du portail ameli.fr, l’Assurance Maladie fait face à un enjeu majeur d’accessibilité numérique. Le site n’affiche qu’un taux de conformité RGAA de 73 %. Pire : un tiers des non-conformités s’avèrent totalement bloquantes pour les internautes utilisant des technologies d’assistance. Inacceptable pour un site public s’adressant aux 67 millions d’assurés français !
Point de départ : un audit RGAA réalisé par Atalan
La grille de critères du référentiel RGAA, établie par le cabinet spécialisé dans l’accessibilité numérique et la sensibilisation au handicap, met en lumière cinq problématiques majeures sur lesquelles il est urgent d’intervenir :
- la plupart des images et vidéos sont inaccessibles car aucune alternative textuelle n’est proposée
- les liens sont souvent rédigés sans prendre en compte la nécessité de bien éclairer sur leur destination
- les tableaux de données respectent rarement la mise en forme nécessaire pour être compatibles avec les technologies d’assistance
- plusieurs centaines de pages n’ont pas une structure de titres cohérente
- les métas-informations des pages (titre et description) ne sont pas homogènes ni toujours spécifiques
Cadrer les bonnes pratiques d’accessibilité puis les déployer sur l’ensemble du site
Sur la base de ces constats, GoLive propose à l’Assurance Maladie d’intervenir en cinq vagues étagées sur 18 mois. Un délai nécessaire pour traiter l’ensemble des 5 000 pages du site et échanger en détail avec l’équipe digitale d’ameli.fr.
Une équipe constituée d’un directeur de projet et de cinq webmasters est spécialement mise en place.
Pour chaque problématique, l’agence commence par définir les règles de contribution, puis traite en volume toutes les pages concernées.
Une charte est notamment établie pour la rédaction des alternatives textuelles des médias, agrémentée d’exemples. Les attributs alt (images), descriptions (infographies) et transcriptions (vidéos) sont ensuite produits par des webmasters éditoriaux.
La mise en conformité des liens repose sur une typologie permettant d’appliquer une règle adaptée à une dizaine de cas de figure sur près de 13 000 liens.
De la même façon, des règles sont définies pour la rédaction des métas-données, la mise en forme des tableaux et la structuration des pages (niveaux de titres, puces).
Former les contributeurs pour maintenir l’accessibilité
Afin de faciliter la contribution, les règles appliquées font l’objet d’une documentation spécifique intégrée à la charte éditoriale du site ameli.fr. De cette façon, les contributeurs disposent de guidelines claires leur permettant de rédiger et intégrer des contenus accessibles sur le long terme.
Depuis 2020, l’agence forme régulièrement les communicants de l’Assurance Maladie sur l’ensemble de ces aspects.
Un site conforme à 95 % qui fait aujourd’hui référence
À l’issue de cette mission, 5 000 pages ont été mises en conformité par les goLivers, contribuant ainsi à une amélioration drastique de l’accessibilité d’ameli.fr. Le site est souvent cité comme un modèle à suivre lors des formations délivrées par Atalan.
Points de repère
500
vidéos & images
sous-titrées et transcrites
13 000
liens
éditorialisés et pertinents
5 000
titres de pages
homogénéisés
Exemples de transcription textuelle
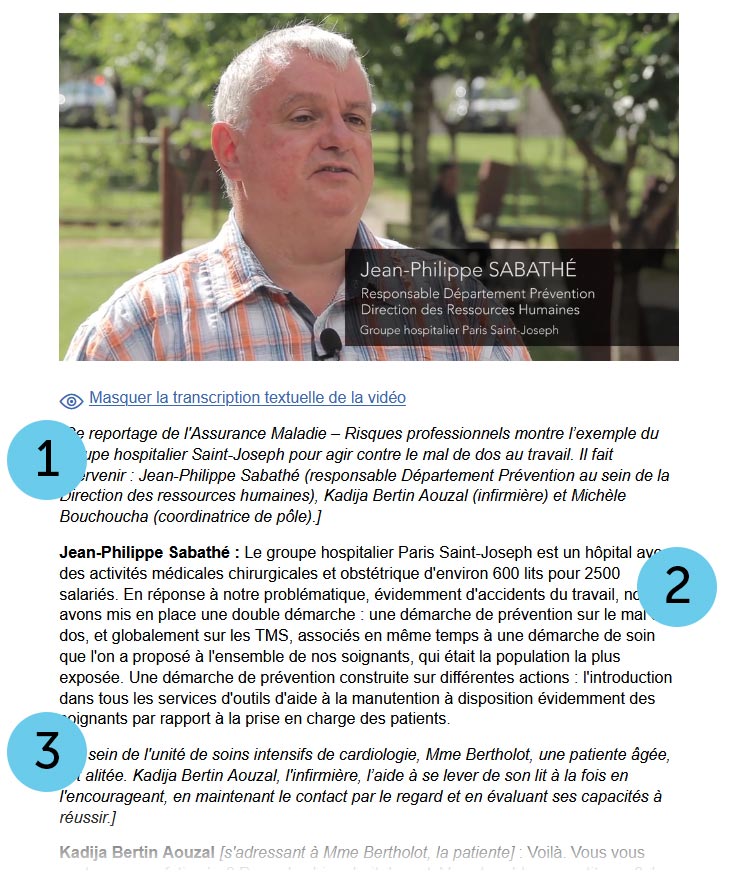
Reportage-vidéo pour l’Assurance Maladie
Sur le site ameli.fr, les vidéos réalisées par l’Assurance Maladie bénéficient d’une transcription accessible rédigée par les webmasters goLive.


Contextualisation de la vidéo : quel est le sujet ? qui parle ?…

Transcription légèrement réécrite : concision, langue

Description des éléments hors texte : actions, postures…
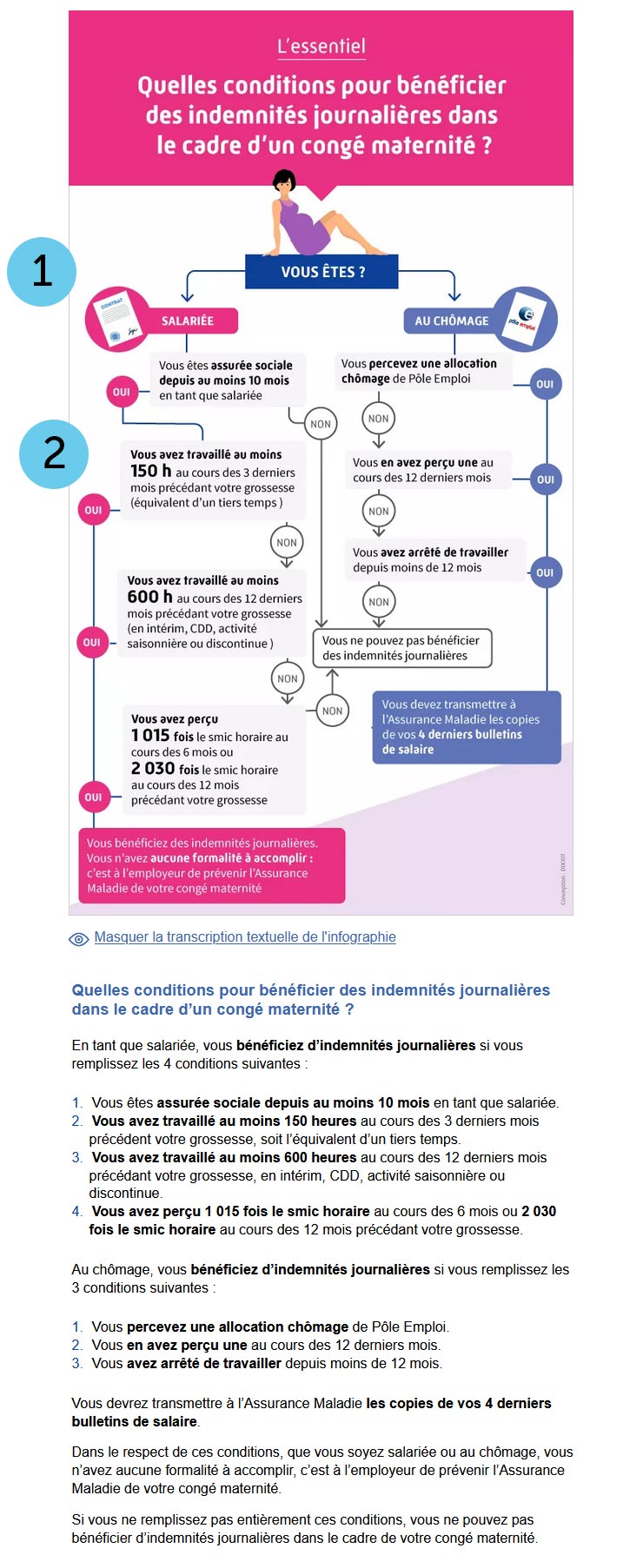
Infographie pour l’Assurance Maladie
Sur le site ameli.fr, chaque infographie possède une transcription accessible rédigée par les webmasters goLive.


Déroulé du propos adapté : quel ordre et quel sens donner aux éléments graphiques et textuels ?

Valorisation des informations clés : basée sur les emphases graphiques


